UT02 HTML
1. Introducció¶
HTML (Llenguatge de Marques d'Hipertext, de l'anglès HyperText Markup Language) és el component més bàsic de la web. Defineix el significat i estructura del contingut web. A més d'HTML, generalment s'utilitzen altres tecnologies per descriure l'aparença/presentació d'una pàgina web (CSS) o la funcionalitat/comportament (JavaScript).
Hipertext fa referència als enllaços que connecten pàgines web entre si, ja sigui dins d'un únic lloc web o entre llocs web. Els enllaços són un aspecte fonamental de la web. En pujar contingut a Internet i vincular-lo a les pàgines creades per altres persones, et converteixes en un participant actiu a la “World Wide Web” (Xarxa Informàtica Mundial).
HTML utilitza "marques" per etiquetar text, imatges i un altre contingut per mostrar-lo en un navegador web. Les marques HTML inclouen "elements" especials com <head>, <title>, <body>, <header>, <footer>, <article>, <section>, <p>, <div>, <span>, <img>, <aside>, <audio>, <canvas>, <datalist>, <details>, <embed>, <nav>, <output>, <progress>, <video>, <ul>, <ol>, <li> y muchos otros.
Un element HTML es distingeix d'un altre text en un document mitjançant "etiquetes", que consisteixen en el nom de l'element envoltat per < i >. El nom d'un element dins d'una etiqueta no distingeix entre majúscules i minúscules. És a dir, es pot escriure en majúscules, minúscules o barreja. Per exemple, l'etiqueta <title> es pot escriure com a <Title>, <TITLE> o de qualsevol altra manera.
Què significa hipertext?
.
És HTML case sensitive?
` significa el mateix que `
` . L'estàndard HTML no requereix etiquetes en minúscules, però W3C recomana minúscules en HTML i exigeix minúscules per a tipus de document més estrictes com XHTML.
2. Estructura bàsica html¶
Ara veurem com combinar elements individuals per formar una pàgina html completa:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Títol de la pàgina</title>
</head>
<body>
<h1>Això és una capçalera</h1>
<p>Això és un paràgraf.</p>
<p id="benvinguda">Benvingut!</p>
</body>
</html>
<!DOCTYPE html>: L'element doctype. Als seus inicis, quan l'HTML feia poc temps (al voltant de 1991-1992), els doctypes servien com a enllaços al conjunt de regles que la pàgina HTML havia de seguir perquè fos considerat bon HTML. Actualment s'ignora i es considera un llegat històric que cal incloure perquè tot funcioni correctament.<html></html>: L'element<html>. Aquest element envolta tot el contingut de la pàgina. De vegades se'l coneix com l'element arrel.<head></head>: L'element<head>(capçalera). Aquest element actua com a contenidor per a tots els paràmetres que vulguis incloure al document HTML que no seran visibles als visitants de la pàgina.<meta charset="utf-8">: Aquest element estableix que el vostre document HTML utilitzarà la codificació UTF-8, que inclou la gran majoria de caràcters de tots els idiomes humans escrits.<title></title>: L'element<title>. Aquest estableix el títol de la pàgina, que és el títol que apareix a la pestanya del navegador on es carrega la pàgina.<body></body>: L'element<body>. Conté tot el contingut que vols mostrar als usuaris quan visiten la teva pàgina, ja sigui text, imatges, vídeos, jocs, pistes dàudio reproduïbles o qualsevol altra cosa.
Com veiem el codi HTML d'una pàgina?
2.1. Element¶
Els elements HTML són els components bàsics dun document HTML. En aquesta pàgina que llegiu, per exemple, el títol, un paràgraf i una imatge són elements H1, P i IMG, respectivament. No tots els tipus d'element són visibles: alguns tenen com a única funció agrupar altres elements, per exemple.
Explorem una mica l'element paràgraf:
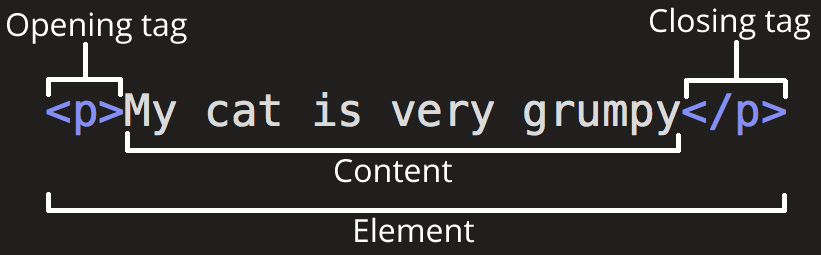
 Element i etiquetes HTML
Element i etiquetes HTML
Les principals parts del nostre element són:
- L'etiqueta d'obertura: consisteix en el nom de l'element (en aquest cas, p), tancat entre parèntesis angulars d'obertura i tancament. Aquesta etiqueta marca marca on comença l'element o comença a tenir efecte. En aquest exemple, precedeix al començament del text del paràgraf.
- El contingut: Aquest és el contingut de l'element. En aquest exemple, és el text del paràgraf.
- L'etiqueta de tancament: És el mateix que l'etiqueta d'obertura, excepte que inclou una barra diagonal abans del nom de l'element. Això indica on s'acaba l'element; en aquest cas, on finalitza el paràgraf. No incloure una etiqueta de tancament és un error comú de principiant, i pot conduir a resultats estranys.
L'element el conformen l'etiqueta d'obertura, seguida del contingut, seguit de l'etiqueta de tancament.
Com se diu un element que té clau però no té valor?
2.2. Atribut¶
Els elements també poden tindre atributs. Els atributs tenen aquest aspecte:
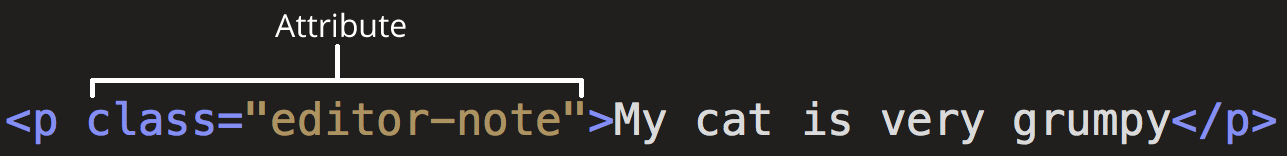
 Atribut HTML
Atribut HTML
Els atributs contenen informació extra sobre l'element que no es mostrarà al contingut. En aquest cas, l'atribut class assigna a l'element un identificador que podeu utilitzar per dotar-lo d'informació d'estil.
Un atribut hauria de tenir:
Un espai entre aquest i nom d'element. (Per a un element amb més d'un atribut, els atributs també han d'estar separats per espais). El nom de l'atribut seguit per un signe igual. Un valor de l'atribut, envoltat de cometes d'obertura i tancament.
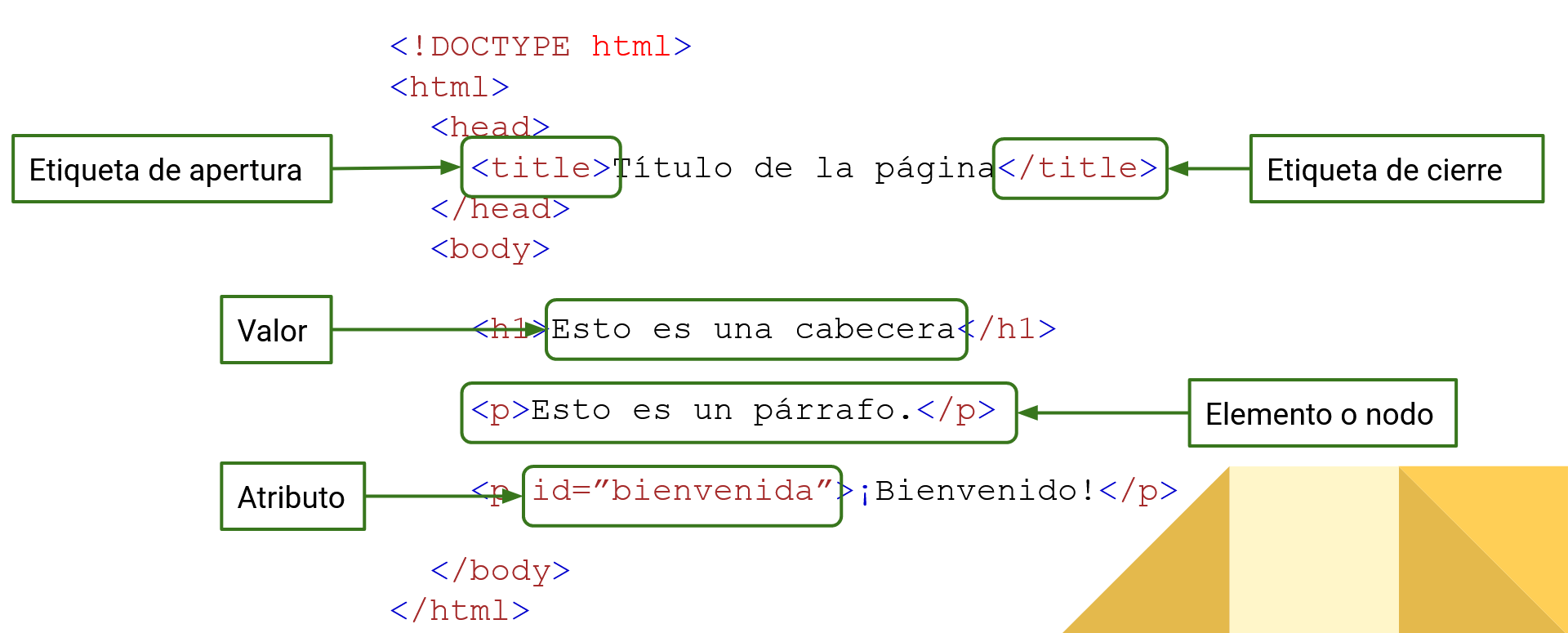
 Nomenclatura HTML
Nomenclatura HTML
Per què serveix l'atribut alt o text alternatiu?
Què és un atribut booleà?
<input type="checkbox" name="vehicle" value="car" checked disabled>
<input type="checkbox" name="vehicle" value="car" checked="checked" disabled="disabled">
<input type="checkbox" name="vehicle" value="car" checked disabled="">
És correcte l'element <a href=https://www.mozilla.org/>el meu lloc web preferit</a>?
És correcte l'element <a href='http://www.exemple.com'>Un enllaç al meu exemple.</a>?
És correcte l'element <a href='http://www.exemple.com' title=És correcte o no>Un enllaç al meu exemple.</a>?
És correcte l'element <a href="http://www.exemple.com" title="És 'correcte'?">Un enllaç al meu exemple.</a>?
És correcte l'element <a href='http://www.exemple.com' title='És 'correcte'?'>Un enllaç al meu exemple.</a>?
Què és un llenguatge de programació?
És HTML un llenguatge de programació?
3.Formularis¶
Quines són les passes que he de seguir per poder veure quina informació estaria enviant a un servidor des d'un formulari?